Making
angular applications can be a satisfying process. However, what is even
more rewarding is deploying your application for everyone to see. In
this post, I am going to show you how to launch your Angular 5+
(firebase/firestore) Application to be hosted on firebase. Firebase has
some great free plans which will help you receive feedback and test out
your application before committing to a paid plan.
If you already have your application initialized and firebase tools installed you can deploy your application with the following commands
Use the Angular Cli to create our dist files with the following
ng build --prod
use the Firebase command line tools to deploy your application with
firebase deploy
Steps for setting up your first deploy
First you need to install the firebase tools. You can use NPM to install the firebase tools with the following command
npm install -g firebase-tools
Now you need to use the CLI to login into firebase
firebase login
If
you have not already, you need to initialize your site. This will
create a firebase.json file to use during the deployment of your
application. Run
firebase init
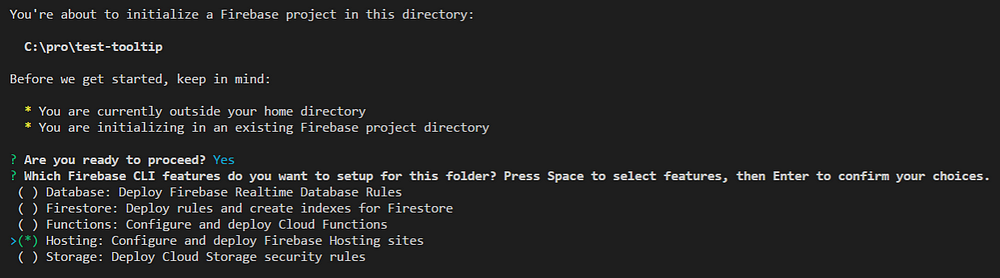
follow
the instructions provided through the console. This invovles selecting
Yes to the question “are you ready to proceed.” Next use the arrow keys
to navigate down and use the space bar to select the option “Hosting.”
Press enter to continue to the next steps.
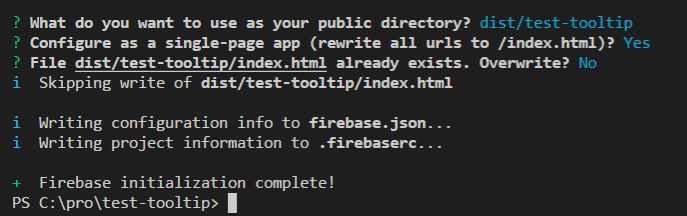
Next you will be prompted to select the project you are using in your firebase developer console. After this you will be prompted with the following question “What do you want to use as your public directory?” For older versions of angular the app builds to the dist folder. Therefore you would type “dist” for the public directory. However, in Angular 6 you must also include you applications name “dist/you_applications_name.” Next specify yes to configuring as a single-page application and no to overwriting your existing index.html.

After completing the above steps, your firebase.json file should look like this
Next we need angular to create out dist files. To do this we run the following command with the included flag “ — prod” to use our production set of rules found in environment.ts.prod when building the application.
ng build --prod
Next we will deploy our application using the firebase command
firebase deploy
you application has now been deployed and will be available for access through the link provided in the console.

No comments:
Post a Comment